UMD's HCIM Website
UMD's HCIM Website
Overview
University of Maryland's - Masters in Human-Computer Interaction website is used by many prospective and current students to find course-related information. This study revealed what information current and prospective students wanted from the site and what were the major issues they faced while looking for that information. This project focused on improving the UX of the website.
Overview
University of Maryland's - Masters in Human-Computer Interaction website is used by many prospective and current students to find course-related information. We conducted qualitative research for our clients. This study revealed what information current and prospective students wanted from the site and what were the major issues they faced while looking for that information. This project focused on improving the UX of the website.
Client: University of Maryland - iSchool
Role: UX Researcher
Time: 10 weeks
Team: Aanesha Satpati, Dhruvi Patel, Naishi Jain, Sharan Hegde
Client: University of Maryland - iSchool
Role: UX Researcher
Time: 10 weeks
Tools: Sketch
Team: Aanesha Satpati, Dhruvi Patel, Naishi Jain, Sharan Hegde

The Problem
Many current and prospective students faced problems finding vital information regarding the course and application process on the HCIM website.
1. Information was scattered across two websites - HCIM and iSchool. Students had to shift between the two sites to find information.
2. Redundant information was present on both websites.
The Problem
Many current and prospective students faced problems finding vital information regarding the course and application process on the HCIM website.
1. Information was scattered across two websites - HCIM and iSchool. Students had to shift between the two sites to find information.
2. Redundant information was present on both websites.

Project Goals
Understand the goals, needs, desires, and pain points of prospective students who visit the HCIM website
Gain insights regarding the engagement and effectiveness of the current marketing and outreach initiatives for the targeted user group.
Propose concepts and ideas to enhance users' experience and boost engagement with the website.
Project Goals
Understand the goals, needs, desires, and pain points of prospective students who visit the HCIM website
Gain insights regarding the engagement and effectiveness of the current marketing and outreach initiatives for the targeted user group.
Propose concepts and ideas to enhance user's experience and boost engagement with the website.
Data Collection
Background Research -
Data Collection
Background Research

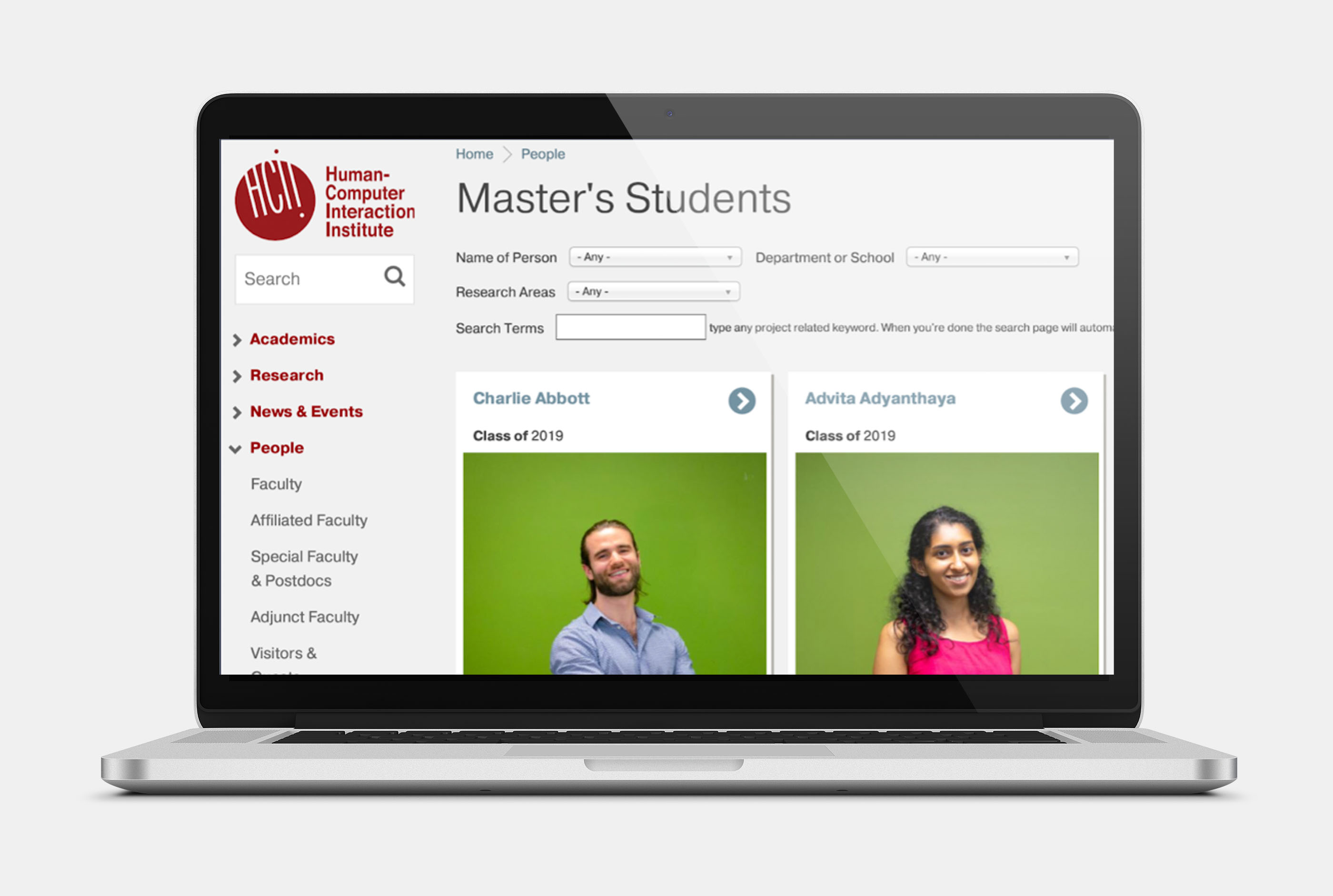
Carnegie Mellon University: The website of CMU's HCI program has a section showcasing student profiles where they can add a bio, research interests, and links to their portfolio as well as other profiles like LinkedIn and Medium.
Carnegie Mellon University: The website of CMU's HCI program has a section showcasing student profiles where they can add a bio, research interests, and links to their portfolio as well as other profiles like LinkedIn and Medium.

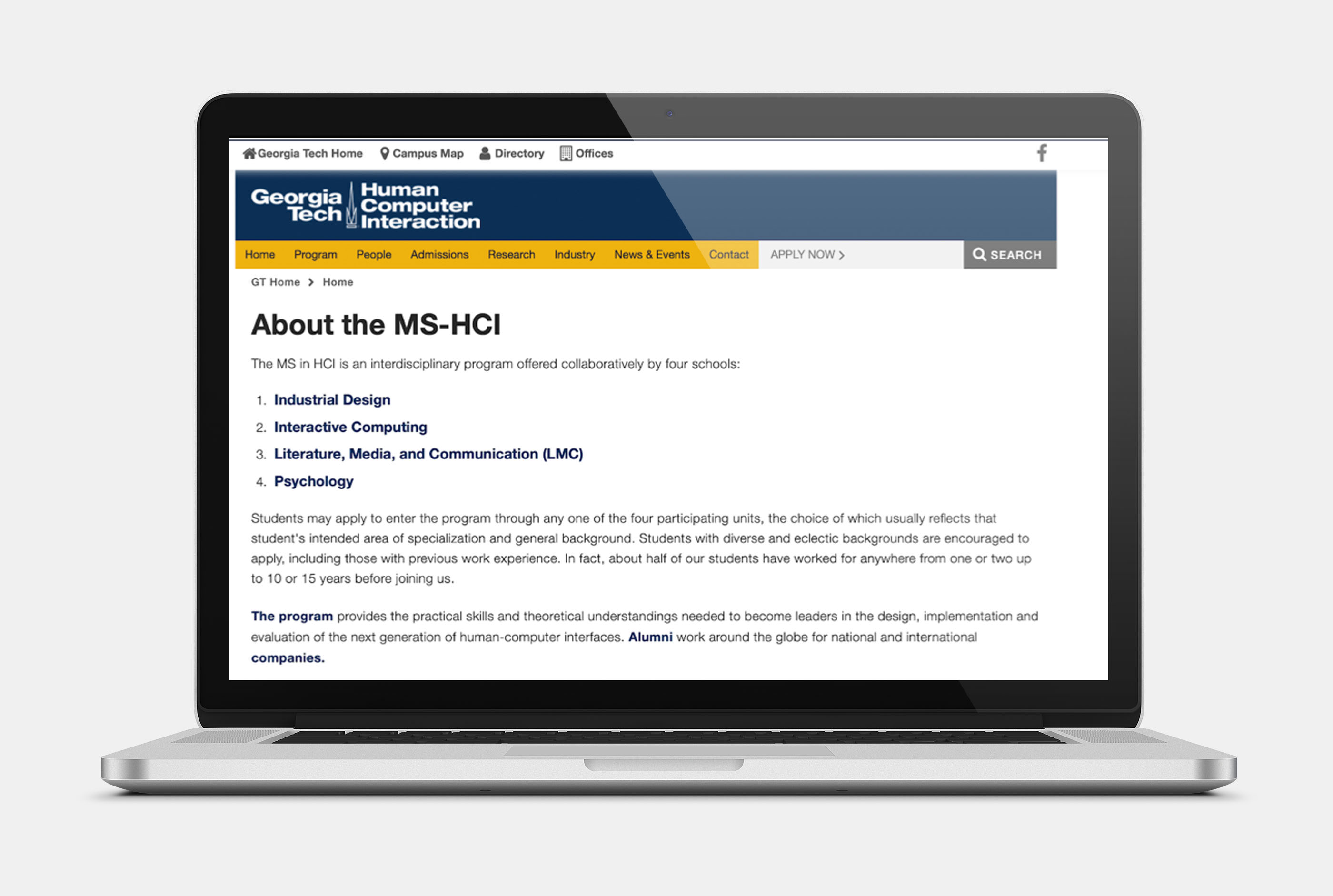
Georgia Tech: The website clearly states the schools through which the students can apply for the HCI program.
Georgia Tech: The website clearly states the schools through which the students can apply for the HCI program.

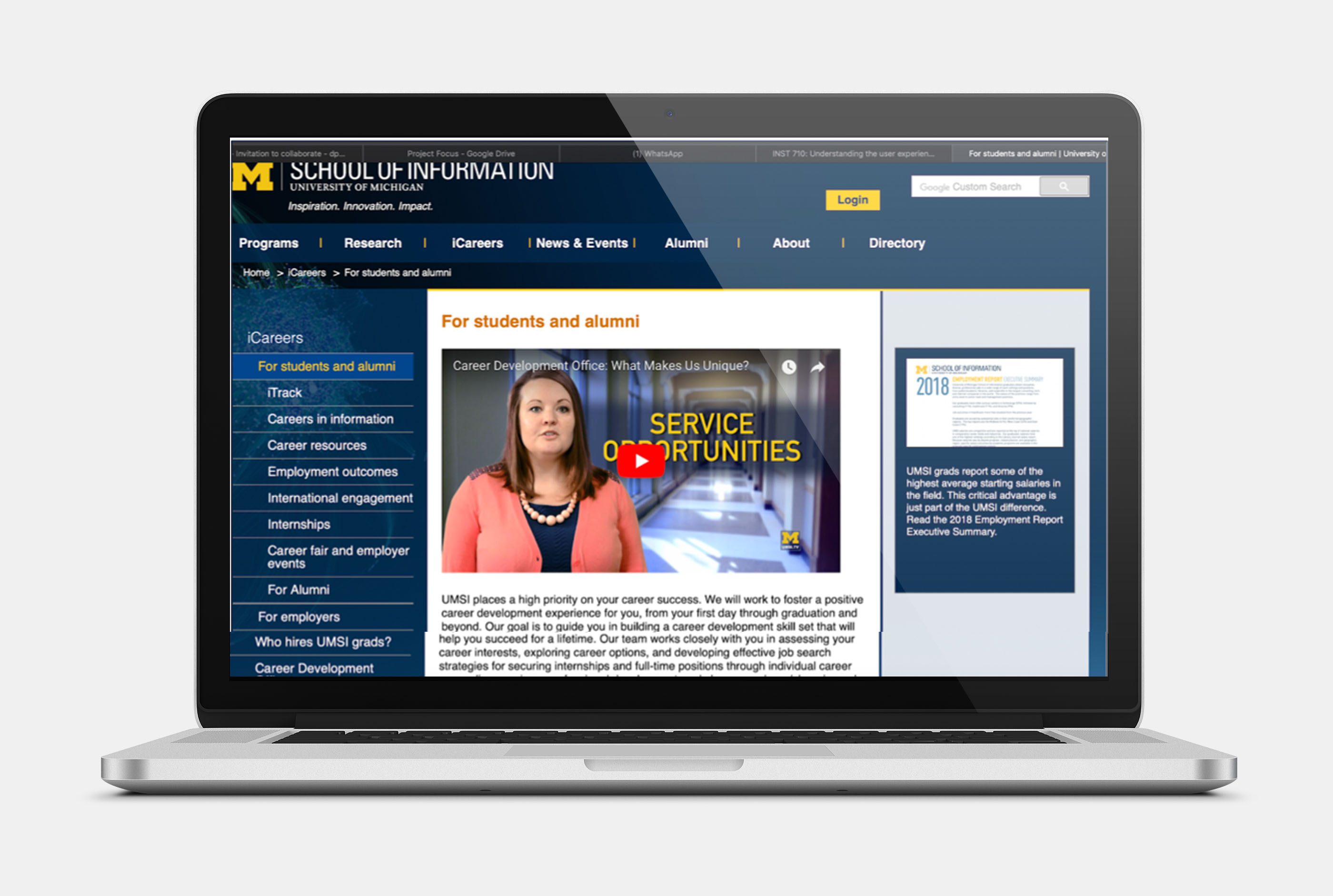
University of Michigan: The website has very well-structured and informative carrels sections. It provides prospective students with insights about career paths and employment opportunities in the field.
University of Michigan: The website has very well-structured and informative carrels sections. It provides prospective students with insights into the career paths and employment opportunities in the field.

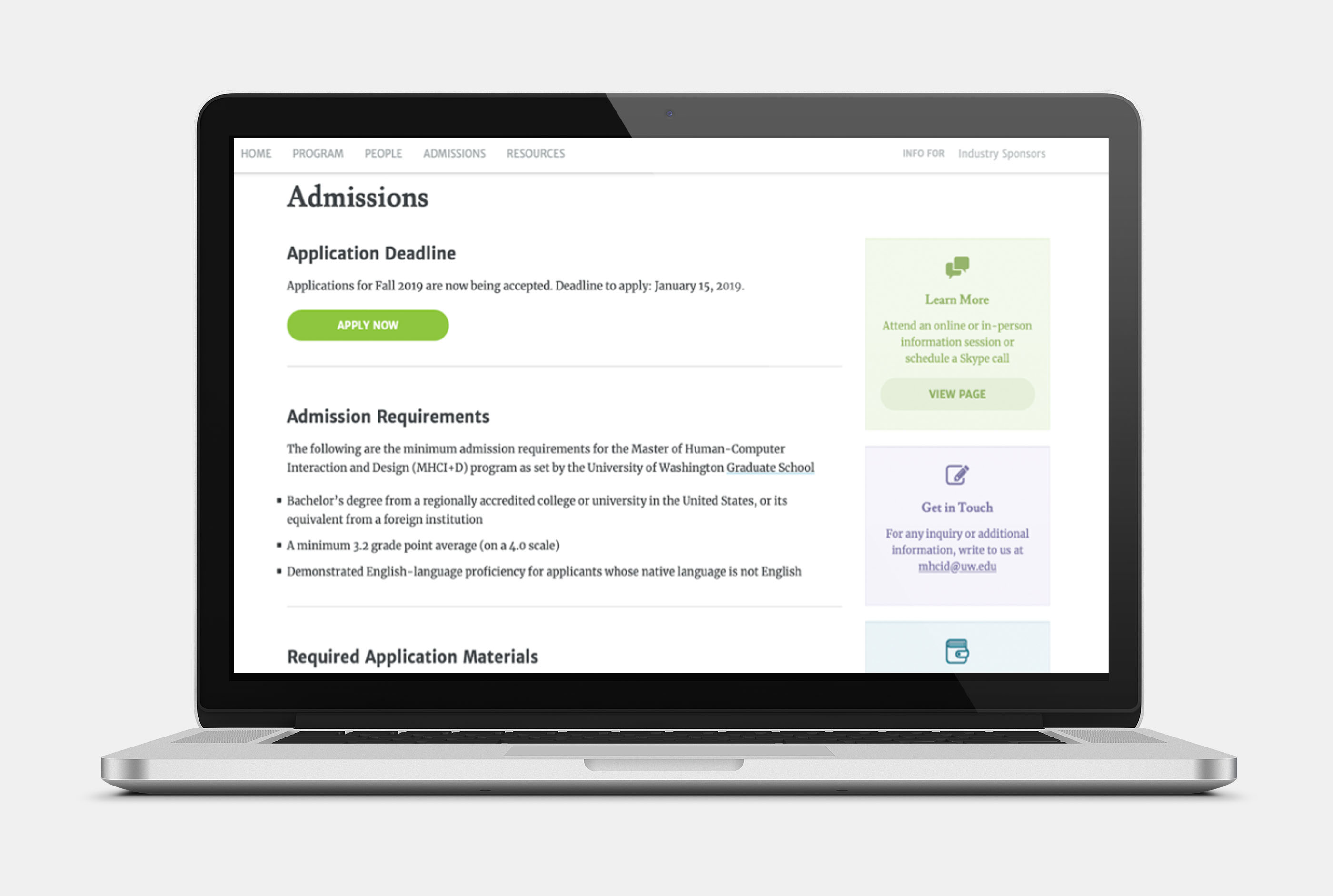
University of Washington: The website has a very well-structured admission page with all admission-related details such as application deadlines, admission requirements, application material requirements, and application process explained on a single page. The 'Apply Now' button is also very well positioned.
University of Washington: The website has a very well-structured admission page with all admission-related details such as application deadlines, admission requirements, application material requirements, and application process explained on a single page. The 'Apply Now' button is also very well positioned.
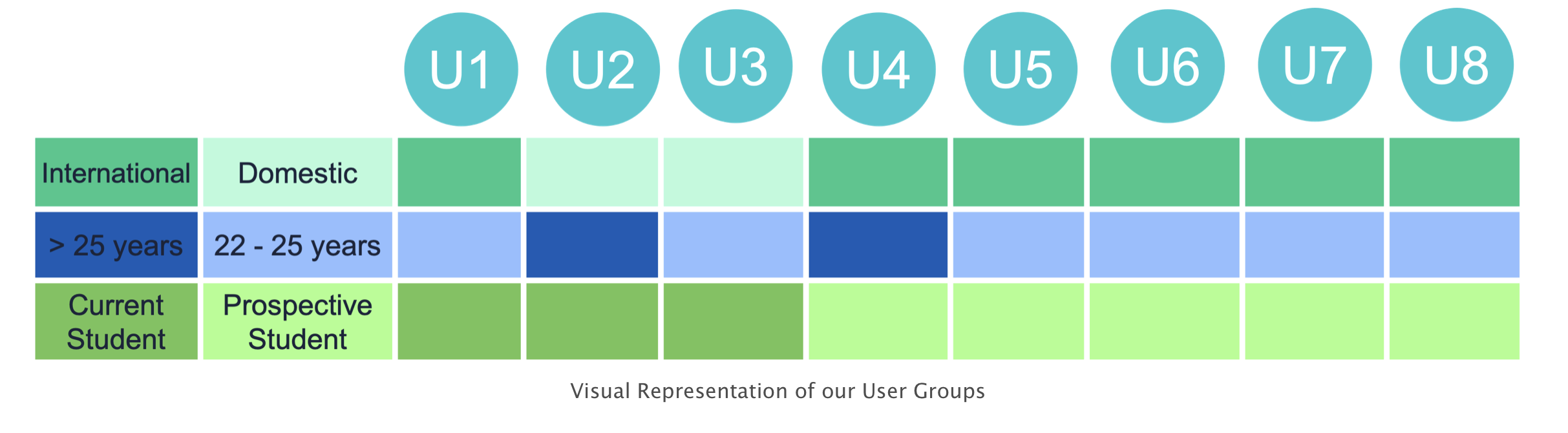
User Demographics
For this study, we selected users from a diverse population to discover more insights. We chose our users based on -
- Nationality: International, domestic students
- Age: between 22-25, above 25
- Status: Current, prospective students
User Demographics
For this study, we selected users from a diverse population to discover more insights. We chose our users based on -
- Nationality: International, domestic students
- Age: between 22-25, above 25
- Status: Current, prospective students

Research Methods and Findings
We conducted eight Contextual interviews with our users. We collected current as well as retrospective data from our users. The data collected from the interviews were used to build an Affinity diagram. The Affinity diagram helped us identify major themes from the data, in terms of user frustration and their needs.
Research Methods and Findings
We conducted eight Contextual interviews with our users. We collected current as well as retrospective data from our users. The data collected from the interviews were used to build an Affinity diagram. The Affinity diagram helped us identify major themes from the data, in terms of user frustration and their needs.


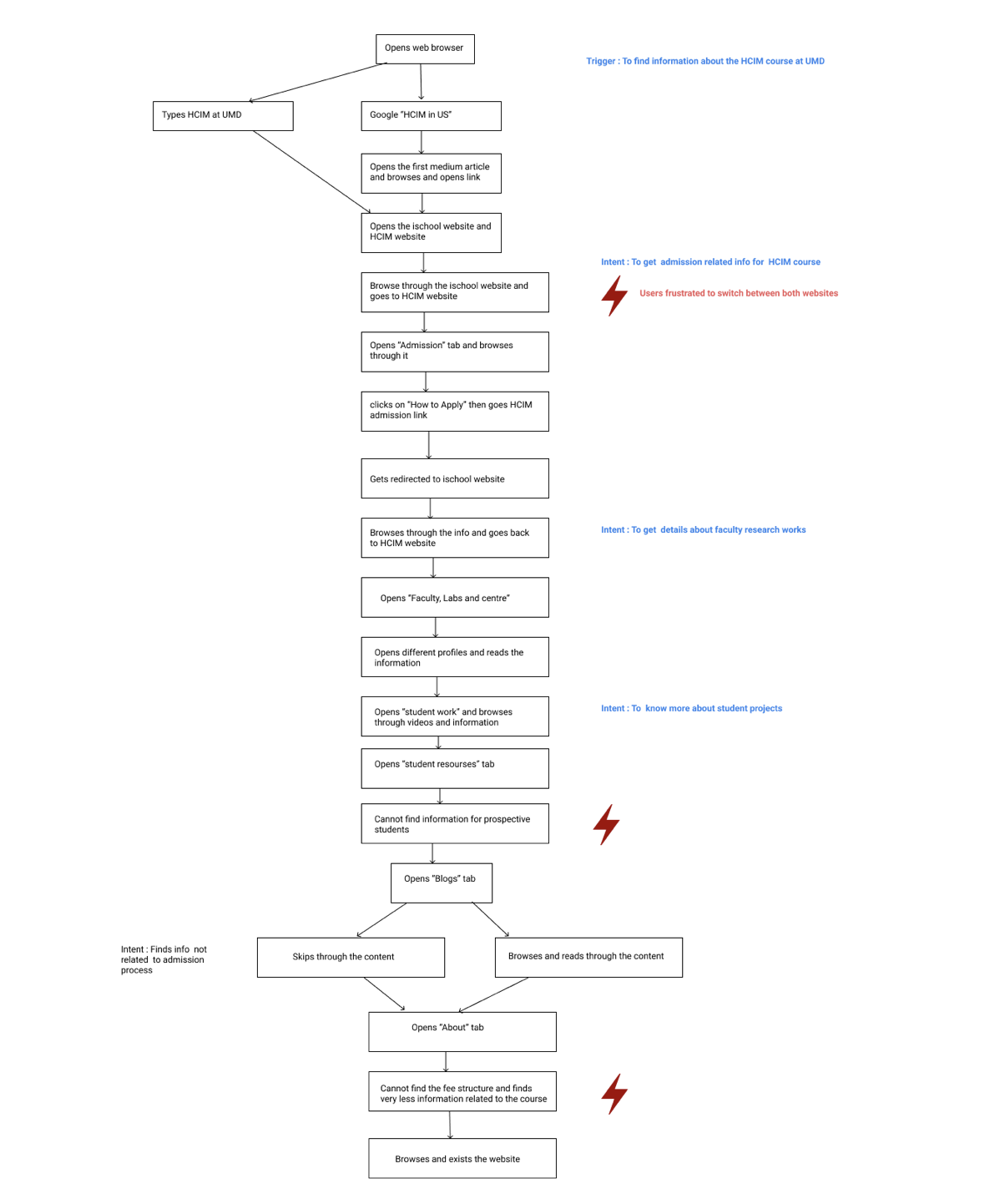
In order to get a better sense of how users navigate through the website, we asked our users to walk us through the steps they carry out to find information on the website. This data helped us make Sequence Models for each user. This model helped us understand the sequence of steps our users took, from start to finish, as they worked towards finding specific information. We made a consolidated sequence model to get a generic navigation flow of the website.
In order to get a better sense of how users navigate through the website, we asked our users to walk us through the steps they carry out to find information on the website. This data helped us make Sequence Models for each user. This model helped us understand the sequence of steps our users took, from start to finish, as they worked towards finding specific information. We made a consolidated sequence model to get a generic navigation flow of the website.

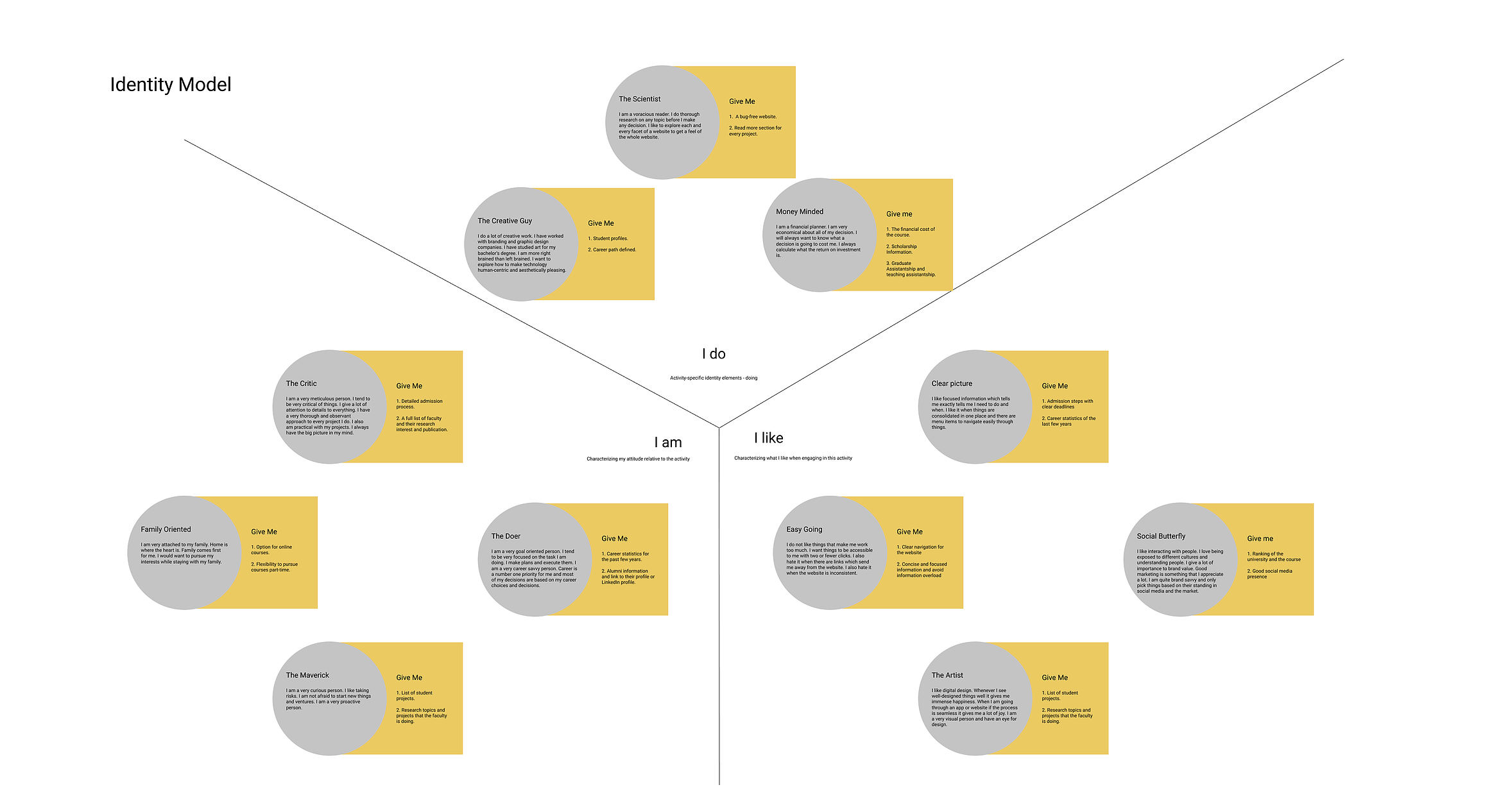
From the data that we collect, we identified the individual personality traits of each user. We made an Identity model to improve our understanding of user tendencies. This helped us identify their needs from the website.
From the data that we collected, we identified the individual personality traits of each user. We made an Identity model to improve our understanding of user tendencies. This helped us identify their needs from the website.

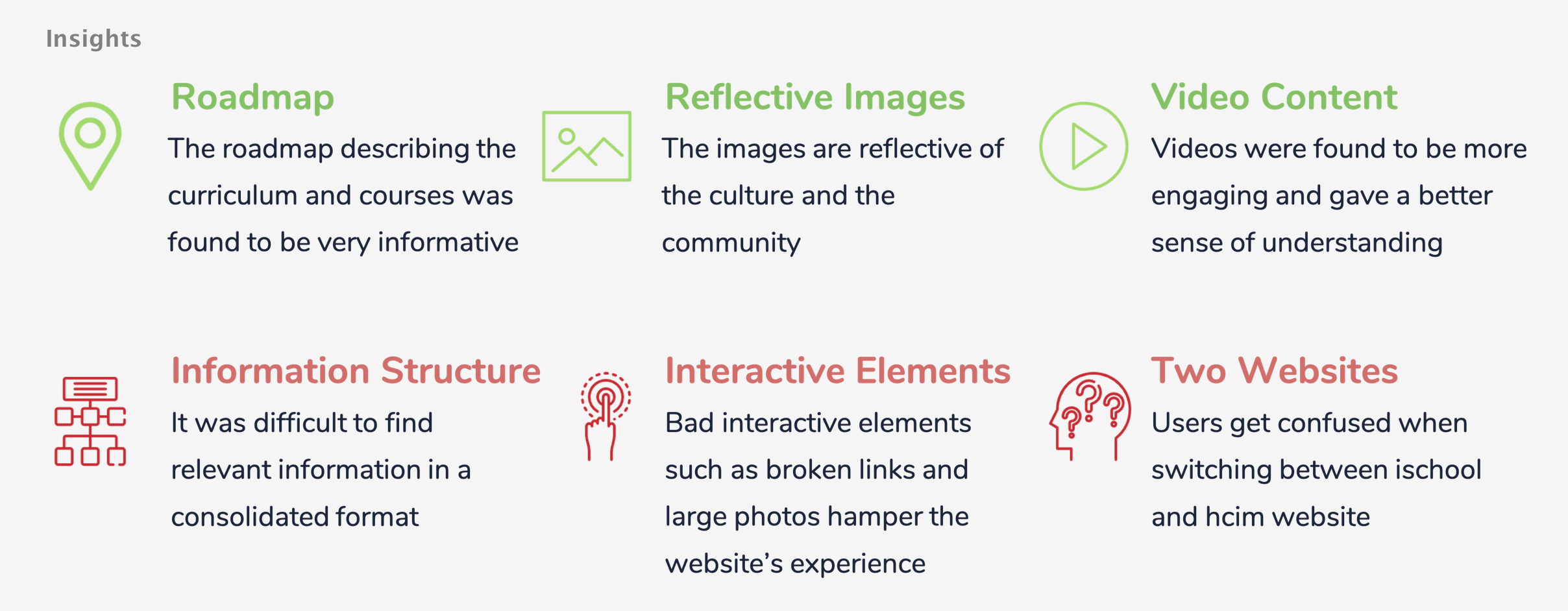
The themes from the Affinity diagram along with the consolidated versions of both the Identity Model and Sequence Model helped us in identifying the major insights from our user data. We identified what our users liked about the current website as well as their frustrations with the current website.
The themes from the Affinity diagram along with the consolidated versions of both the Identity Model and Sequence Model helped us in identifying the major insights from our user data. We identified what our users liked about the current website as well as their frustrations with the current website.

Ideation - Product Concept
We did a wall-walk of our Affinity diagram and added the plus, minus, and design ideas on the affinity. This helped us extract important insights from our data which in turn helped us in visioning and ideation of product concepts.
Interactive Roadmap
Ideation - Product Concepts
We did a wall-walk of our Affinity diagram and added the plus, minus, and design ideas on the affinity. This helped us extract important insights from our data which in turn helped us in visioning and ideation of product concepts.
Interactive Roadmap

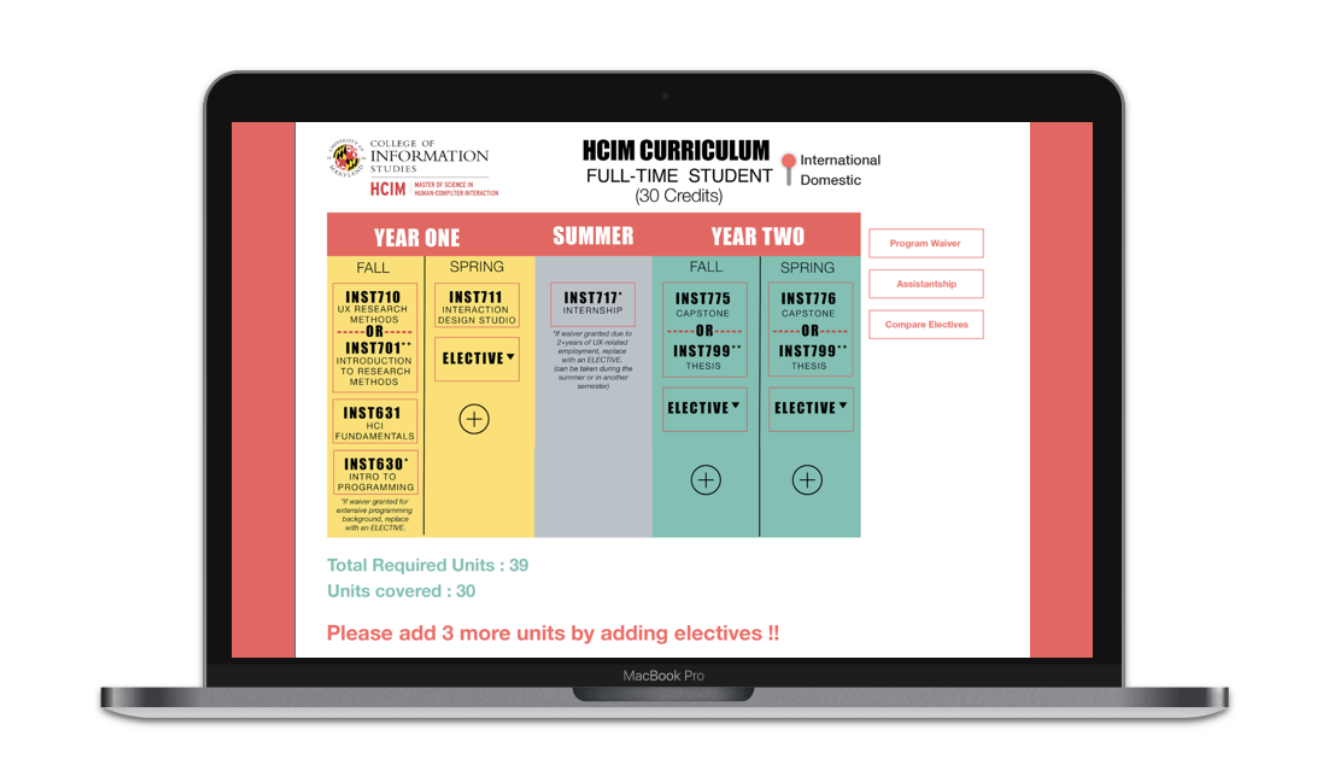
Throughout the interview, lack of course information was often brought up. The current course road-map has been praised for its simplicity. Therefore keeping the design in mind, we decided to incorporate a simple interactive drag-drop feature that will solve the course information problem and the lack of financial information problem. Keeping the roadmap engages the users to further explore other potential new courses. The toggle button on the top of the roadmap is a bifurcation point for International and Domestic students. All other interactive features allow students to get information about waivers, credits, units, tuition fees, etc.
Career Section
Throughout the interview, lack of course information was often brought up. The current course road-map has been praised for its simplicity. Therefore keeping the design in mind, we decided to incorporate a simple interactive drag-drop feature that will solve the course information problem and the lack of financial information problem. Keeping the roadmap engages the users to further explore other potential new courses. The toggle button on the top of the roadmap is a bifurcation point for International and Domestic students. All other interactive features allow students to get information about waivers, credits, units, tuition tees, etc.
Career Section
Career statistic was a major frustration point for most of the users. This career section shows statistics related to employment. It also shows the different Industries one can apply for.
Career statistics was a major frustration point for most of the users. This career section shows statistics related to employment. It also shows the different Industries one can apply for.
Key Takeaways
Understanding users' perspectives on the HCIM website was the most challenging experience and I tried my best not to give biased input. This project empowered me to reach out to people of different age groups and cultures. Contextual Inquiry provided us with very rich user data and I’ve come to understand the importance of user data in UX Research.
Key Takeaways
Understanding the user’s perspective on the HCIM website was the most challenging experience and I tried my best not to give a biased input. This project empowered me to reach out to people of different age groups and cultures. Contextual Inquiry provided us with very rich user data and I’ve come to understand the importance of user data in UX Research.
/
Contact:
LinkedIn: https://www.linkedin.com/in/dhruvipatel2496/
Email: dhruvipatel2496@gmail.com
Resume: Download now